Auth0
This guide serves as a configuration lab that provides the ID.me customers with the steps to configure ID.me on the Auth0 platform. This guide will provide an overview of:
- How to obtain an Auth0 tenant
- Specific nuances within the Auth0 Platform
Step 1: Create an Auth0 Developer Account

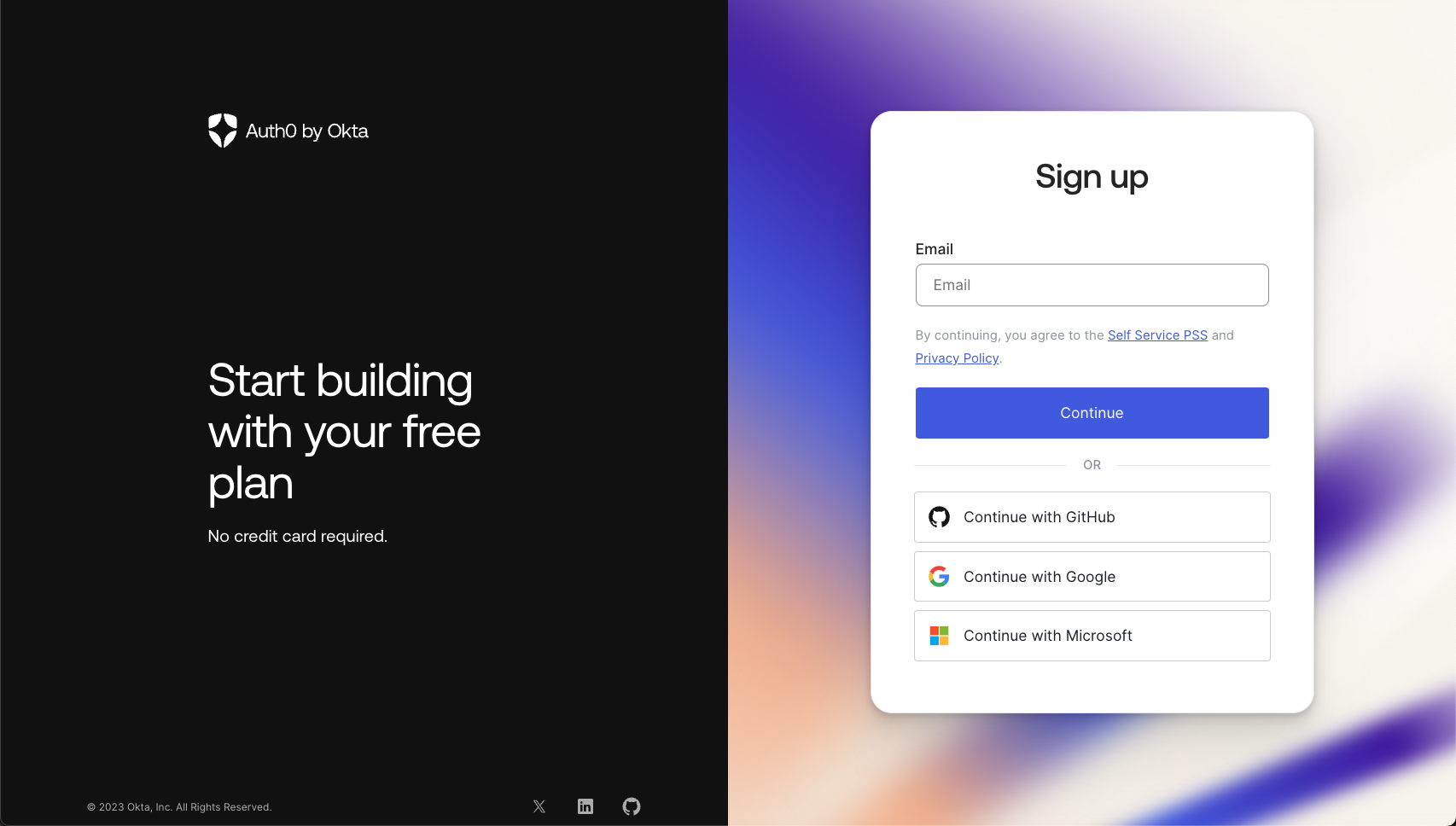
Navigate to Auth0 and Sign Up


Enter your Email and Password

Select and enter Company name

Click Next and wait for your tenant to be created
Useful Links

Authentication & Identity Verification
Enables organizations to easily define pre-configured identity verification policies to verify users’ identities at the exact level of trust required to access a requested service. No more, no less. ID.me’s solution orchestrates multiple verification methods at each level of trust to ensure that all of your users are able to easily and securely prove their identity online.

Community Verification
Offers a comprehensive and easy-to-deploy progressive community verification solution to fit your business needs and risk tolerance. Through this integration, you can successfully verify a user's eligibility for the following groups: Military, Students, Teachers, First Responders, Health Care Providers, Company Employees, Government Employees, Alumni, and more; to offer gated access or discounts to your customers.

Post Login Action
The post-login integration is for both identity proofing and community verification. This can be configured within your existing Auth0 flows to trigger verification appropriate to your use cases.